What is a Pwnagotchi?
From the Website:
Pwnagotchi is an A2C-based “AI” powered by bettercap and running on a Raspberry Pi Zero W that learns from its surrounding WiFi environment in order to maximize the crackable WPA key material it captures (either through passive sniffing or by performing deauthentication and association attacks). This material is collected on disk as PCAP files containing any form of handshake supported by hashcat, including full and half WPA handshakes as well as PMKIDs.
https://pwnagotchi.ai/intro/
Sound Familiar?
In case you’re curious about the name: Pwnagotchi (ポーナゴッチ) is a portmanteau of pwn and -gotchi. It is a nostalgic reference made in homage to a very popular children’s toy from the 1990s called the Tamagotchi. The Tamagotchi (たまごっち, derived from tamago (たまご) “egg” + uotchi (ウオッチ) “watch”) is a cultural touchstone for many Millennial hackers as a formative electronic toy from our collective childhoods.
Legal
- I am not an attorney.
- Attacking wireless devices without permission is likely a violation of the Computer Fraud and Abuse Act (CFAA).
- Each state and country has their own laws pertaining to the unauthorized access and collection of data.
Cost
- Completed Build – $92.96
- Minimum Build – $26.48
- Pi Zero With Headers – $14
- 32GB MicroSD – $7.49
- USB 2.0 A-Male to Micro B Cable – $4.99
- Extras – $66.48
- Waveshare 2.13 inch e-Paper Display Hat 250×122 – $25.99
- Battery – $38.99
- Case – $1.50
Notes
- No soldering required if you buy the Raspberry Pi Zero with the preinstalled headers.
- Cases can be printed, the one used in this build: (https://www.thingiverse.com/thing:3920904).
Unboxing


Side B

Flashing an Image
From https://pwnagotchi.ai/installation/#flashing-an-image:
The easiest way to create a new Pwnagotchi is downloading the latest stable image from our release page and writing it to your SD card.
Once you have downloaded the latest Pwnagotchi image, you will need to use an image writing tool to install that image on your SD card. We recommend using balenaEtcher, a graphical SD card writing tool that works on Mac OS, Linux, and Windows; it is the easiest option for most users. (balenaEtcher also supports writing images directly from the ZIP file, without any unzipping required!)
To write your Pwnagotchi image with balenaEtcher:
- Download the latest Pwnagotchi .img
- Verify the SHA-256 checksum of the .img
- Download balenaEtcherand install it.
- Connect an SD card reader with the SD card inside.
- Open balenaEtcherand select from your hard drive the Raspberry Pi .img or .zip file you wish to write to the SD card.
- Select the SD card you wish to write your image to.
- Review your selections, then click Flash! to begin writing data to the SD card.
As an alternative you can use dd on GNU/Linux or macOS:
Change the path to your image file, /dev/sdcard is the path to you SD card device.dd if=path/to/pwnagotchi-raspbian-lite-XXX.img of=/dev/sdcard bs=1M
Wait before removing the SD card as you will need to create one last file on it with the initial configuration.
https://pwnagotchi.ai/installation
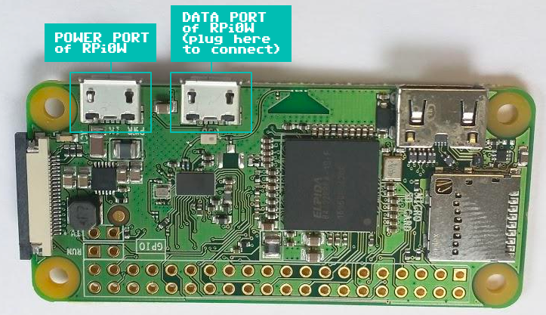
Connect Your USB Micro to the Data Port and Wait for the Pwnagotchi to Boot

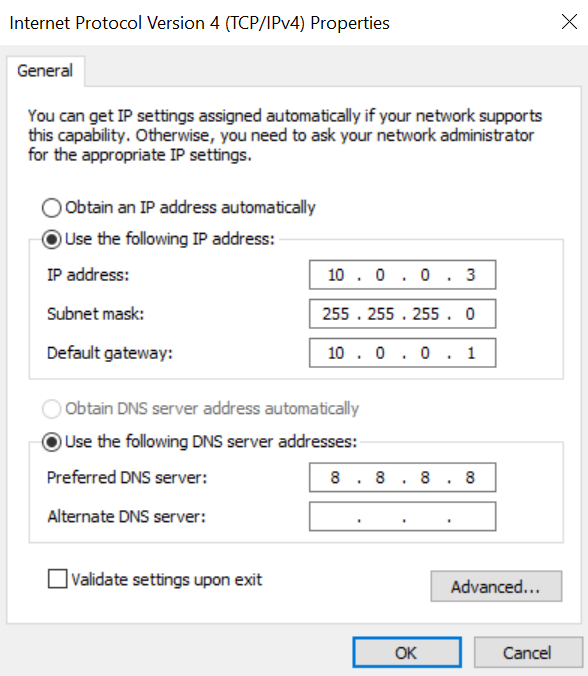
Configure Your Newly Found Ethernet Adapter

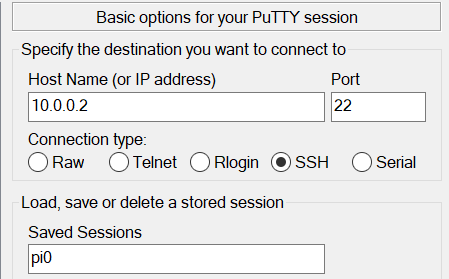
Connect to the Terminal via Putty

Words of Caution
- Pwngrid is enabled by default (Pwngrid is a cloud database controlled by ¯\_(ツ)_/¯)
- Whitelist networks, like your own, before connecting it to the internet
- Whitelisting alone will not prevent the handshake from being passively captured
- YML is very picky about syntax
- YML errors will cause screen not to function even when the logs look fine
Example Config
Edit the config located in /etc/pwnagotchi/config.yml, restart, and you should be good-to-go.
# Add your configuration overrides on this file any configuration changes done to default.yml will be lost!
# Example:
#
# ui:
# display:
# type: ‘inkyphat’
# color: ‘black’
#
main:
name: ‘<NAMEOFPWNAGOTCHI>’
whitelist:
– ‘<YOURNETWORK>’
plugins:
grid:
enabled: false
report: false
exclude:
– ‘<YOURNETWORK>’
ui:
display:
enabled: true
type: ‘waveshare_2’
color: ‘black’
web:
username: pi
password: <YOURPASSWORD>
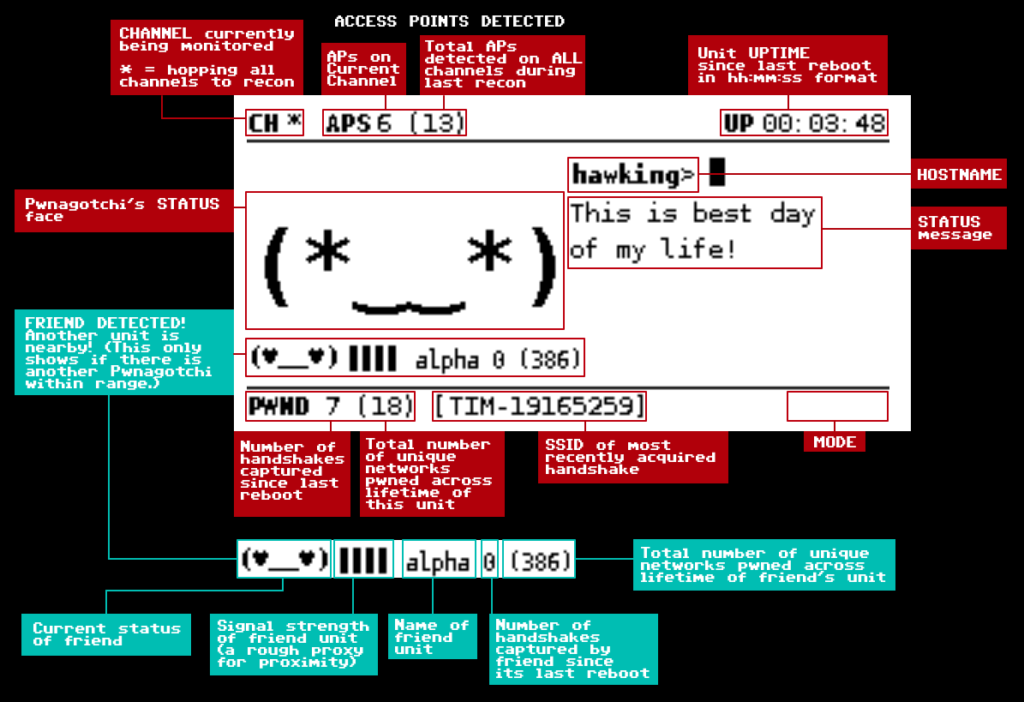
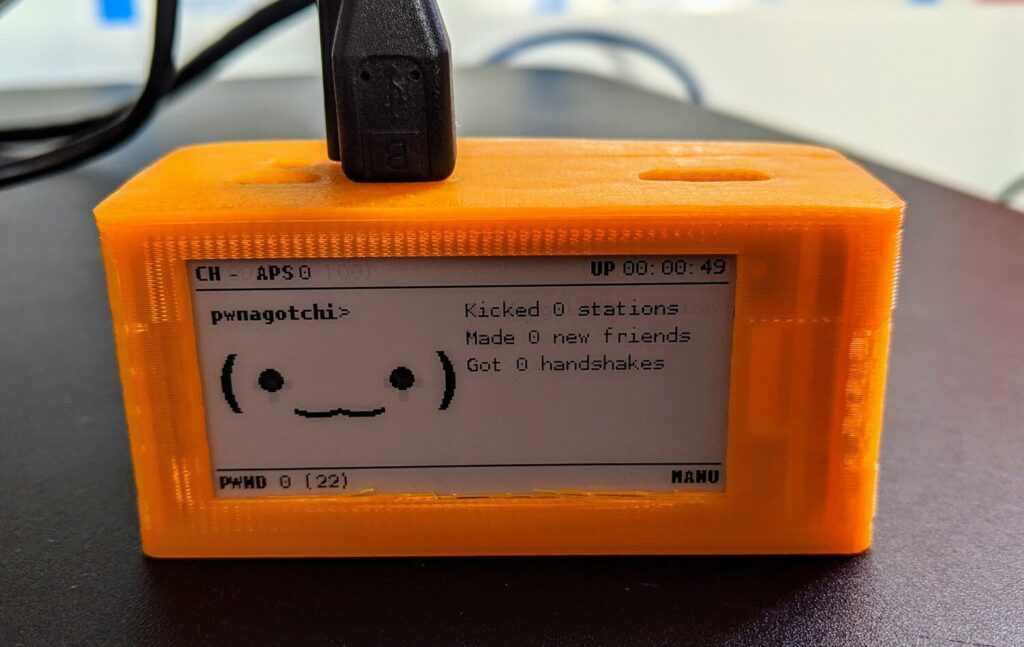
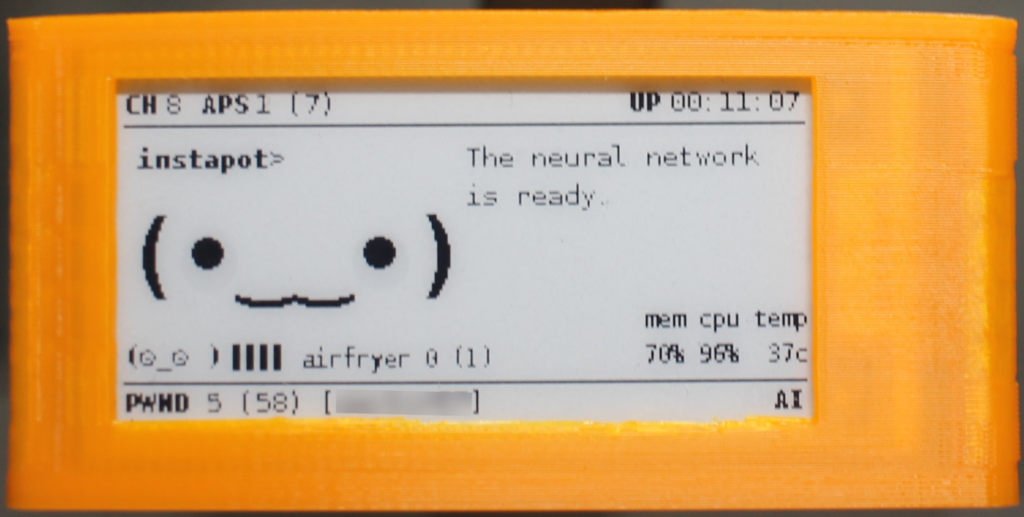
Anatomy of a Pwnagotchi Screen

Completed Build



References
- https://pwnagotchi.ai
- https://www.reddit.com/r/pwnagotchi
- https://github.com/evilsocket/pwnagotchi
- https://community.pwnagotchi.ai
- Pwnagotchi Slack
- Fatmann66’s YouTube Channel


